Apa Itu Angular.Js ?
“Angular JS adalah salah satu framework javascript yang mengusungkan pola MV* dan dikembangkan oleh google”
Angular JS biasanya digunakan sebagai framework di bagian front end suatu website. Salah satu kelebihan dari angular js ini adalah data binding sehingga antara model dan controller datanya akan dilakukan sinkronisasi secara asynchronous. Kelebihan angular yang lain adalah angular dapat melakukan routing, membuat sebuah directive dan biasanya digunakan sebagai client untuk sebuah web service.
Bagaimana Instalasi Angular.Js?
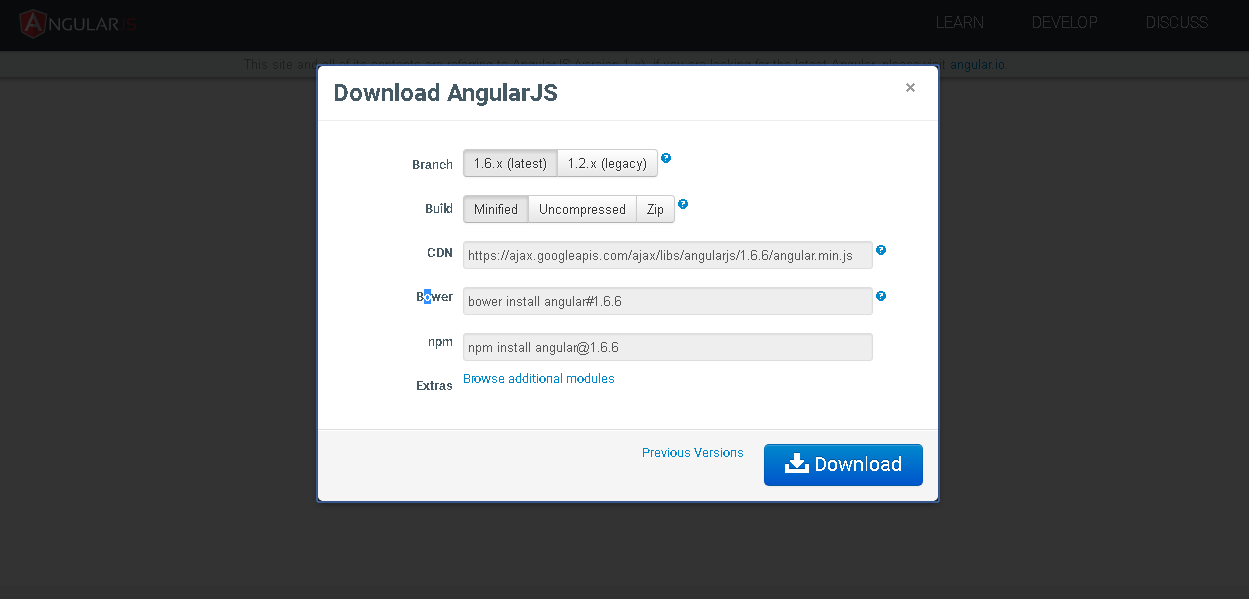
Untuk Memulai Membuat Sebuah Project Dengan Angular.js, Kita Dapat Melakukan Instalasi Dengan Berkunjung Ke https://angularjs.org/ dan anda bisa memilih bagaimana cara anda untuk menginstall, mulai dari Mendownload nya langsung, dengan npm, bower. kalau saya menggunakan cdn angular.min.js yang disediakan oleh Google.

Membuat Project Pertama
Oke, Pertama Kita akan belajar hal yang paling dasar dulu semacam Hello World. Ketikkan kode di bawah ini
1 | <html> |
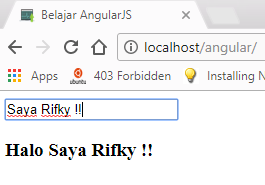
Lalu Save Dan Beri Nama index.html. Maka Setelah Itu Dibuat, Maka Akan Seperti Ini Hasilnya

Nah Mudahkan? Biar Mantap dan Seru Mari Kita Kreasikan file index.html Sedikit Menjadi Seperti Ini
1 |
|
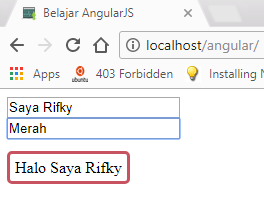
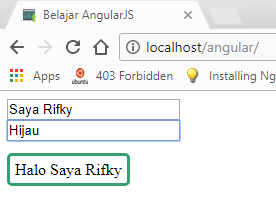
Maka Hasilnya Akan Seperi ini
Ketika Saya Membuat “Hijau” Maka Theme nya akan Berubah warna Menjadi Hijau

Ketika Saya Membuat “Merah” Maka Theme nya akan Berubah warna Menjadi Merah

Nah Sudah Tau Apa Yang Berubah?
Ok Mungkin Itu Saja Untuk Perkenalan Angular.js. Ini Merupakan Pembelajaran Yang Dasar Banget.