Apa Itu vue.js?
Vue.js adalah suatu librari Javascript yang digunakan untuk membangun antar muka sebuah website yang interaktif. Supaya lebih singkat, untuk selanjutnya Vue.js saya tulis Vue. Library dari Vue difokuskan hanya pada view layer dan sangat mudah diimplementasikan dan diintegrasikan dengan library lain ataupun juga dengan project yang sudah ada sebelumnya. Untuk mempelajari Vue ini setidaknya kita sudah mengerti dasar-dasar HTML, CSS dan juga Javascript.
Bagaimana Instalasi Vue.js?
Perlu diketahui bahwa vue tidak mendukung browser IE8 dan versi-versi sebelumnya. Ada beberapa cara instalasi vue namun cara yang paling mudah adalah melalui CDN karena kita tidak perlu menyimpan file Vue.js di dalam project kita. Berikut ini adalah contoh bagaimana mereferensikan vue dari CDN:
1 |
|
engan mereferensikan vue dari CDN seperti cara diatas, maka kita akan secara otomatis mendapatkan versi vue terbaru yang sudah ada di CDN.
Data Binding
Seperti halnya pada saat mempelajari bahasa pemrograman lain, kita awali dengan menampilkan “Hello World”. Di sini saya akan menuliskan cara konvensional dan cara vue. Skenarionya adalah kita membuat sebuah input element dan pada input element tersebut kita akan menuliskan “Hello World” dan pada bagian bawahnya akan ada paragraf yang menyatakan nilai dari input element tersebut. Apabila kita merubah nilai input element maka keterangan di bagian bawahnya juga akan ikut berubah. Kira-kira seperti ini kodenya:
Dengan Cara Konvensional
1 |
|
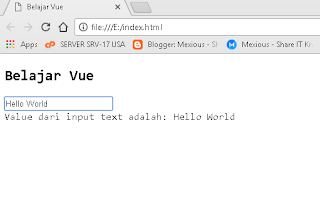
Apabila kita buka file HTML tersebut di web browser maka tampilannya seperti ini:

Itu Kata “Hello Word” Akan Berubah Jika Isi Kolom Tersebut Kita Ubah Juga, Jadi Hasil Inputan Terdapat Di Kolom nya
Nah Ulangin Dengan Kreasi Anda Juga Agar Lebih Memahaminya.
Sekian dari saya, info lagi bisa hubungi geeks@r-co.ga